안녕하세요 다룸 입니다. 오늘은 "웹폰트"에 대해 공유드리려고 합니다.
배경
웹 사이트는 대부분 텍스트로 이루어져있습니다.
font-family 속성은 사이트 방문자의 컴퓨터에 같은서체가 설치되어있는 경우에만 올바르제 동작하는 속성이었습니다.
그렇지 않으면 부라우저가 지정한 기본 서체로 표시됩니다. 하지만 웹 사이트에 폰트를 심어주고 그 폰트를 사이트에 불러오는 것을 웹폰트라고 하며,
최근들어서는 브라우저들이 웹 서체(Web Font)라는 것을 대부분 지원하기 시작하였습니다.
웹 폰트는 온라인에서 다운로드 됩니다. 크기, 굵기 등 font-family 글꼴 정보를 브라우저가 정보를 불러와 지정한 CSS방식대로 웹 브라우저에 불러와 주는 것 입니다.
다만 이 웹 폰트의 경우, 특히 한국어/중국어 부분에서 많은 글꼴이 있기에 로딩이 느려지는 경우가 있어 웹폰트는 가벼워야합니다. 사용 빈도 수가 낮은 문자들을 지워 경량화시킬 수 있습니다.
웹폰트 장단점
장점
- 웹폰트를 적용하게 되면 시스템에 폰트가 없어도 된다.
- 이미지 폰트에 비해 웹접근성이 향상되며, 수정(유지보수)이 쉽다.
- 번역기를 통해 번역을 할수있다.
단점
- 다수의 웹폰트를 적용하게 되면 적용한 모든 폰트 파일을 다운 받기 때문에 웹페이지의 성능을 저하 시킬 수 있다.
- 한문사용시 웹폰트를 최적화 시키기 위해 한문을 빼고 코드를 만드는 경우가 많아 웹폰트 안에 한문이 있는지 확인필요
폰트 종류
EOT(Embedded Open Type)
- MS에서 제작 IE8이하 버전에서는 EOT 파일만 지원함
OTF(OpenType Font) / TTF(TrueType Font)
- OTF/TTF 형식은 쉽게 복제될 수 있어(불법으로) 대신 WOFF 형식이 만들어짐
WOFF(Web Open Font Format)
- moz 등 웹에서 사용할 목적으로 개발
- OTF/TTF 를 이용한 구조의 압축된 버전으로, 다른 글꼴 형식보다 빠르게 로드됨.
- 파일안에 meta date & license 정보도 포함이 가능함.
- 개선된 WOFF2 버전이 있으나, 일부 브라우저 미지원
SVG/SVGZ (Scalable Vector Graphics (Font)
- *SVGZ는 SVG의 압축된 버전
- 파일 크기를 훨씬 가볍게 해서 모바일 사용에 이상적으로 만들었습니다.
지원 범위
1. 웹폰트 종류별 브라우져 지원 범위
- EOT : IE 6/7/8/9/10/11 (하위 대응 하지 않을 경우, EOT를 제거) [ 참고 ]
- WOFF : IE 9/10/11, Firefox, Chrome, Safari, Opera, iOS Safari, Android Browser, Chrome for Android [ 참고 ]
- WOFF2 : Chrome, Opera, Chrome for Android (Firefox, Safari 도 최신버전은 지원함) [ 참고 ]
- TTF : IE 9/10/11, Firefox, Chrome, Safari, Opera, iOS Safari, Android Browser, Chrome for Android (폰트마다 용량이 다름) [ 참고 ]
2. 크로스브라우징을 위해서는 EOT 와 WOFF 만으로도 가능 (WOFF2가 용량은 더 작으나 하위 호환성을 위해 WOFF 사용)
파일사이즈 : WOFF2(696kb) < EOT(755kb) < WOFF(975kb) < TTF(2.4mb) : 나눔고딕 Regular 기준
사용 방법
1. 웹폰트 적용 방식 (예시)
CDN 링크방식
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
@import url 방식
<style>
@import url('https://fonts.googleapis.com/css?family=Roboto');
</style>
2. @font-face 적용 (예시)
@font-face { font-family: 'kakaoFont';
font-style: normal;/* 폰트 명 */
font-weight: 100; /* 폰트 스타일 설정 */
src: url(font/Kakao-aLt.eot);/* IE9 호환성 보기 */
src: local("☺"),/* 웹 브라우저가 지원하지 않는 불필요한 웹 폰트 호출을 막는데 사용 */
url(font/Kakao-aLt.eot?#iefix) format('embedded-opentype'),/* IE6-IE8 */
url(font/Kakao-aLt.woff2) format('woff2'),/* WOFF의 차기 포맷 */
url(font/Kakao-aLt.woff) format('woff'),/* 표준 브라우저 */
url(font/Kakao-aLt.ttf) format('truetype'),/* Safari, Android, iOS */
url(font/Kakao-aLt.svg#KakaoaLt) format('svg');/* TTF에서도 커버가 안되는 기기들에 대한 대응 */
}
body {font-family:'kakaoFont'}
/* 참고사항 : font-family 명이 같더라도 font-weight를 통하여 두께별로 설정이 가능합니다. (Light,bold,ExtraBold 등) 반대로 같은 폰트라도 font-family 명을 다르게 사용 하여 두께별로 사용 가능합니다 */
디자인 적용 이슈
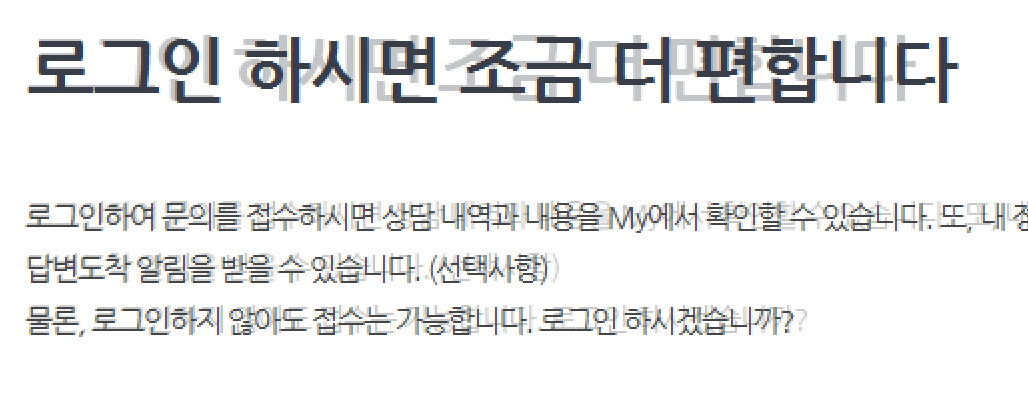
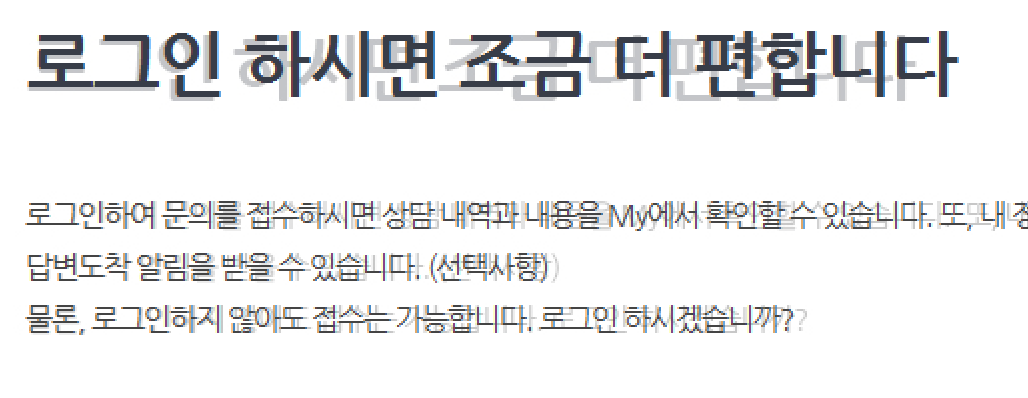
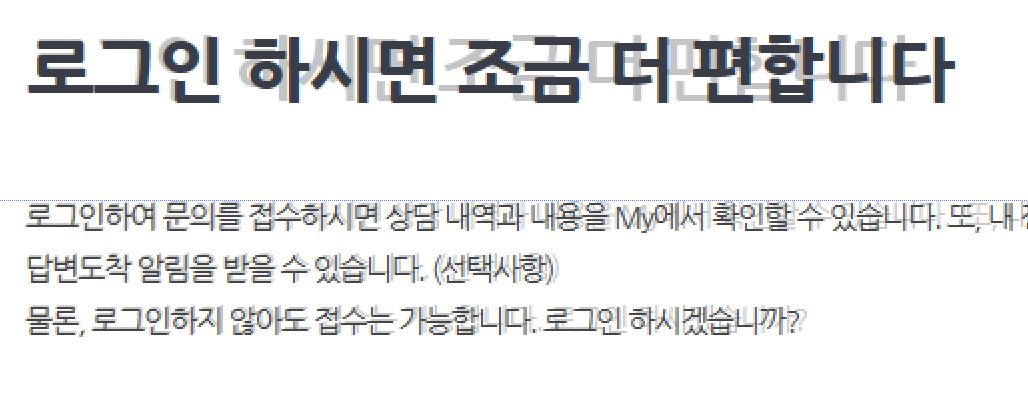
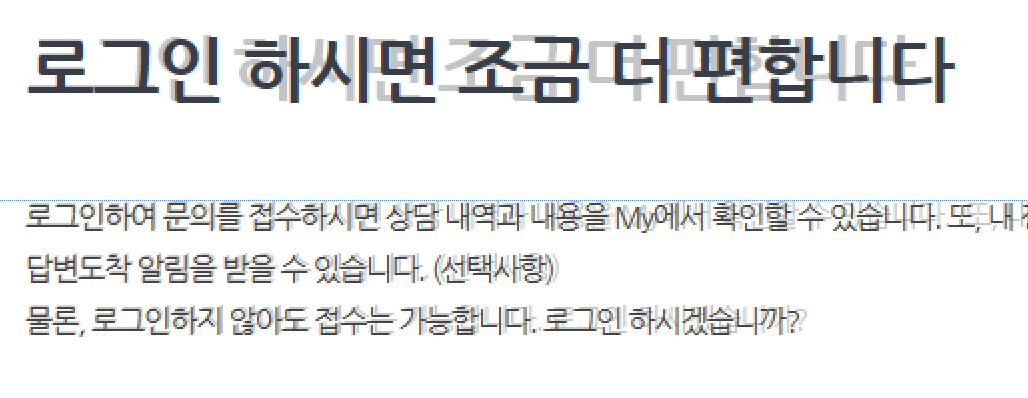
PSD 상의 수치대로 넣고 테스트 - 나눔고딕적용, 흐린배경이 원본, letter-spacing: -1px 공통적용
1. ie8 - 디자인과 자간, 행간 달라짐, 로컬폰트와 웹폰트도 동일하지 않음
2. ie9, 10 - 디자인과 행간이 약간 틀림, bold 체의 굵기만 제외하면 웹폰트와 로컬 폰트 일치
3. ie11, Firefox - 디자인과 자간이 달라짐, bold 체의 굵기만 제외하면 웹폰트와 로컬 폰트 일치
4. Chrome, Opera - 디자인과 자간이 달라짐
5. Safari - Chrome, Opera와 비슷하나 bold체에 대한 행간이 약간 틀림
지금까지 웹폰트 (Web Font)에 대해 살펴보았습니다.
다음 시간에 새로운 주제로 찾아뵙겠습니다.
감사합니다.