Blog 본문
지식공유/웹표준기술
반응형 웹 3/4
지식공유/웹표준기술입력 2016. 8. 26. 11:45
안녕하세요 다룸 입니다. 오늘은 "반응형웹 이슈"에 대해 공유드리려고 합니다.
PC
- IE8 이하의 IE에서는 미디어 쿼리 지원이 불가능함
- 추가적인 자바스크립트 작업 및 기타 우회 방법이 필요
해결방법
- PC 환경의 IE에서 반응형을 지원 할 것인지 결정
- 반응형을 지원 할 것이라면 - IE 전용 자바스크립트 사용
- 반응형을 지원 할 필요가 없다면 - IE 환경에서는 일반적은 PC기준의 화면만 보여줌
Mobile
반응형웹 대응 해상도- Mobile 가로(Landscape) 모드
- 가로(Landscape) 해상도가 639px 이하면 미적용
- 가로(Landscape) 해상도가 640px 이상 적용 - 패블릿폰
- 반응형을 지원 할 필요가 없다면
- IE 환경에서는 일반적은 PC기준의 화면만 보여줌
반응형웹 대응 기기현황
반응형웹(가로모드) 미대응 기기현황
orientation 속성 Android 이슈 (Android 모든버전 해당)
| 단말기 | 해상도 | 브라우저 해상도 | DevicePixelRatio |
|---|---|---|---|
| HTC EVO 4G | 540*960 | 360*640 | 1.5 |
| 아트릭스폰 | 540*960 | 360*640 | 1.5 |
| 갤럭시탭 7 | 600*1024 | 400*683 | 1.5 |
| 갤럭시노트2 LTE | 720*1280 | 360*640 | 2 |
| 옵티머스LTE | 720*1280 | 360*640 | 2 |
| 옵티머스LTE2 | 720*1280 | 360*640 | 2 |
| 베가레이서2 | 720*1280 | 360*640 | 2 |
| 갤럭시넥서스 | 720*1280 | 360*640 | 2 |
| 갤럭시S3 3G | 720*1280 | 360*640 | 2 |
| 갤럭시S3 LTE | 720*1280 | 360*640 | 2 |
| 갤럭시S3 | 720*1280 | 360*640 | 2 |
| 옵티머스G LTE | 768*1280 | 384*640 | 2 |
| 베가LTE EX | 800*1280 | 400*640 | 2 |
| 갤럭시노트 | 800*1280 | 400*640 | 2 |
| 베가LTE | 800*1280 | 400*640 | 2 |
| 옵티머스G PRO | 1080*1920 | 360*640 | 3 |
| 갤럭시S4 | 1080*1920 | 360*640 | 3 |
| 베가넘버6 | 1080*1920 | 360*600 | 3 |
| 갤럭시노트3 | 1080*1920 | 360*640 | 3 |
| LG 옵티머스 G2 | 1080*1920 | 360*640 | 3 |
| LG 옵티머스 G3 | 1440 X 2560 | 360*640 | 4 |
| 갤럭시S5 | 1080 X 1920 | 360*640 | 3 |
| 갤럭시S6 | 1440 X 2560 | 360*640 | 4 |
| 갤럭시S7 | 1440 X 2560 | 360*640 | 4 |
| 아이폰6 | 750 X 1334 | 375 X 667 | 2 |
| 아이폰6 플러스 | 1080 X 1920 | 414 X 736 | 3 |
| 아이패드 | 1536*2048 | 768*1024 | 2 |
반응형웹(가로모드) 미대응 기기현황
| 단말기 | 해상도 | 브라우저 해상도 | DevicePixelRatio |
|---|---|---|---|
| 아이폰3GS | 320*480 | 320*480 | 1 |
| 옵티머스원 | 320*480 | 320*480 | 1 |
| 갤럭시Ace | 320*480 | 320*480 | 1 |
| 갤럭시S호핀 | 480*800 | 320*533 | 1.5 |
| 옵티머스3D큐브 | 480*800 | 320*533 | 1.5 |
| 갤럭시U | 480*800 | 320*533 | 1.5 |
| 옵티머스2X | 480*800 | 320*533 | 1.5 |
| 옵티머스블랙 | 480*800 | 320*533 | 1.5 |
| 베가레이서 | 480*800 | 320*533 | 1.5 |
| 베가X | 480*800 | 320*533 | 1.5 |
| 베가S | 480*800 | 320*533 | 1.5 |
| 옵티머스3D | 480*800 | 320*533 | 1.5 |
| 옵티머스빅 | 480*800 | 320*533 | 1.5 |
| 프라다3.0 | 480*800 | 320*533 | 1.5 |
| 갤럭시M스타일 | 480*800 | 320*533 | 1.5 |
| 옵티머스LTE tag | 480*800 | 320*533 | 1.5 |
| 갤럭시S2 | 480*800 | 320*533 | 1.5 |
| 갤럭시K | 480*800 | 320*533 | 1.5 |
| 미라크폰 | 480*800 | 320*533 | 1.5 |
| 베가넘버5 | 480*800 | 320*533 | 1.5 |
| 갤럭시S | 480*800 | 320*533 | 1.5 |
| 갤럭시S2 HD LTE | 480*800 | 320*533 | 1.5 |
| 갤럭시S2 LTE | 480*800 | 320*533 | 1.5 |
| 넥서스S | 480*800 | 320*533 | 1.5 |
| 아이폰4 | 640*960 | 320*480 | 2 |
| 아이폰4S | 640*960 | 320*480 | 2 |
| 아이팟 | 640*960 | 320*480 | 2 |
| 아이폰5 | 640*1136 | 320*568 | 2 |
| 옵티머스뷰 | 768*1024 | 439*585 | 1.75 |
| 옵티머스뷰2 | 768*1024 | 439*585 | 1.75 |
@media all and (orientation:portrait){ … } /* 세로 모드. 뷰포트의 높이가 너비에 비해 상대적으로 크면 실행 */
@media all and (orientation:landscape){ … } /* 가로 모드. 뷰포트의 너비가 높이에 비해 상대적으로 크면 실행 */
- 정상화면
세로모드 (orientation:portrait)세로모드 (orientation:portrait) 에서 가운데 별은 빨강색.
 가로모드 (orientation:landscape)가로모드 (orientation:landscape) 에서 가운데 별은 파랑색
가로모드 (orientation:landscape)가로모드 (orientation:landscape) 에서 가운데 별은 파랑색

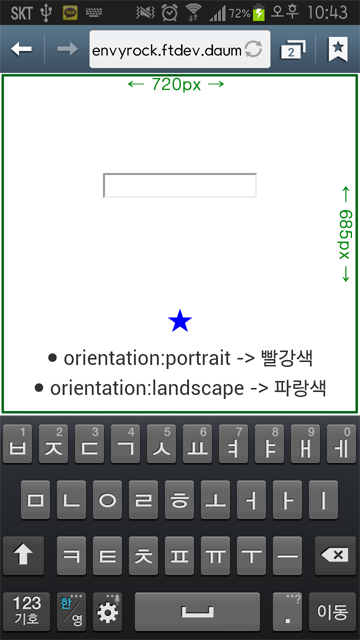
- 이슈화면 (패드가 올라온다면?!)
이슈화면
- 키패드가 올라온 아래화면은 세로모드 (orientation:portrait) 인데, 가운데 별은 파랑색으로 표시됨.
- Android의 가로,세로비의 계산은 native 해상도나 브라우저 해상도가 아닌 키패드를 제외한 브라우저에서 실제보이는 영역(viewport)를 기준으로 한다.
- 즉, (아래화면) 초록색 테두리만 본다면 가로 (720px) 가 세로 (685px) 보다 넓으므로 가로모드로 인식해버리는 이슈이다.

지금까지 반응형웹 이슈에 대해 살펴봤습니다.
다음 시간에는 "CSS @media queries (미디어 쿼리)를 이용한 반응형웹 적용"에 대해
공유드리도록 하겠습니다.
감사합니다.
by. UI개발팀 lemona
Posted by darum