Blog 본문
지식공유/웹표준기술
flexbox
지식공유/웹표준기술입력 2016. 9. 30. 11:38
안녕하세요 다룸 입니다. 오늘은 "flexbox"에 대해 공유드리려고 합니다.

배경
- 플렉스 레이아웃(Flexible Box) 모듈은 컨테이너 크기가 정적이든 동적이든 상관없이, 컨테이너 항목들 사이의 공간을 보다 효율적으로 유연하게 배치, 정렬 및 분배하도록 하는 것을 목적으로 합니다.
- 플렉스 레이아웃(Flexible Box)의 바탕이 되는 주제는 대부분의 디스플레이 장치와 모든 종류의 화면 크기를 대응하고, 너비, 높이, 순서를 변경하며, 플렉스 컨테이너(flex container)는 사용 가능한 공간 내에서 항목을 최대한 채우기 위해 확장하거나, 넘치는 것을 방지하기 위해 축소합니다.
- 가장 중요한 것은, 플렉스 박스(flex box)는 일반적인 레이아웃과는 대조적으로 방향에 얽매이지 않지만 크고 복잡한 응용 프로그램을 지원하기 위한 유연성이 부족합니다.
- 플렉스박스 레이아웃은 대규모 응용 프로그램의 레이아웃을 위한 소규모의 레이아웃, 그리드 레이아웃의 구성 요소에 가장 적합합니다.
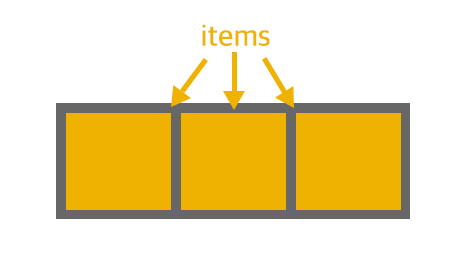
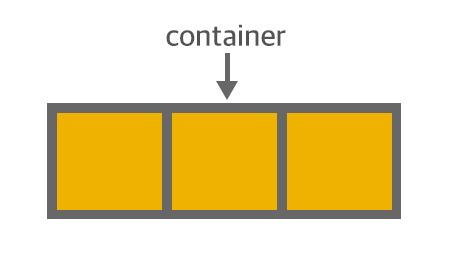
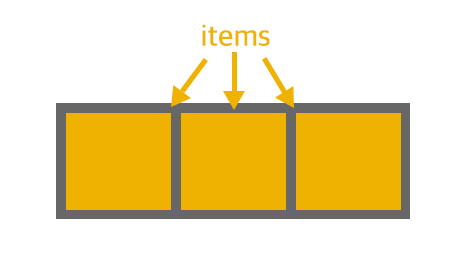
기본 사항 및 용어


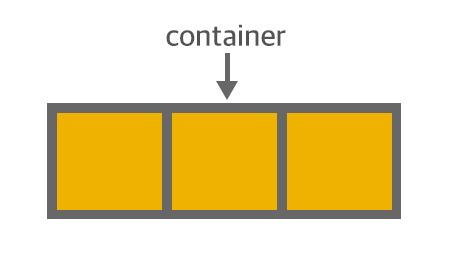
Properties for the Parent (flex container) - 부모에 대한 속성
display
.container{display:flex} /* 블록 레벨 */
.container{display:inline-flex} /* 인라인 레벨 */
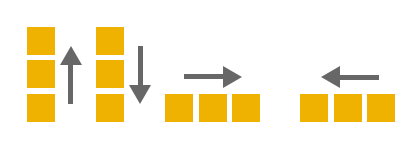
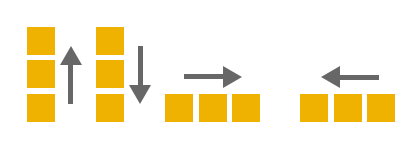
flex-direction


- 어떤 방향으로든 정렬할 수 있습니다.
- 순서를 뒤집거나 원하는 순서로 배치할 수 있습니다.
- 브라우저(스크린)화면크기에 반응하여 유동적으로 크기를 변경할 수 있습니다.
- 형제요소나 부모요소에 영향을 주지 않고 정렬이 가능합니다.
.container{flex-direction:column-reverse} /* 아래서 위로 */
.container{flex-direction:column} /* 위에서 아래로 */
.container{flex-direction:row} /* 기본값 : 왼쪽에서 오른쪽으로 */
.container{flex-direction:row-reverse} /* 오른쪽에서 왼쪽으로 */
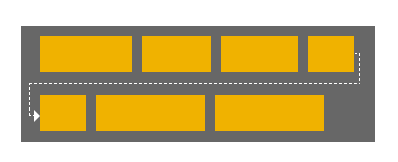
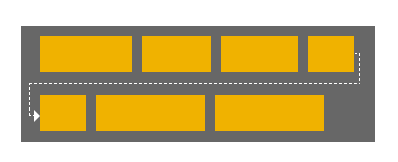
flex-wrap


- 기본적으로 flexible item을 모두 한 줄로 정렬됩니다. 속성에 따라 변경 할 수 있습니다.
.container{flex-wrap:nowrap} /* 기본값 : 단일라인 왼쪽에서 오른쪽으로 */
.container{flex-wrap:wrap} /* 멀티라인 왼쪽에서 오른쪽으로 */
.container{flex-wrap:wrap-reverse} /* 멀티라인 오른쪽에서 왼쪽으로 *
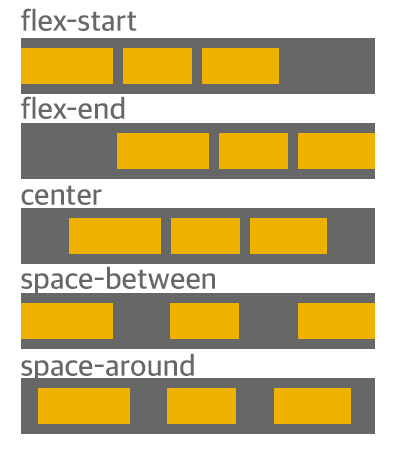
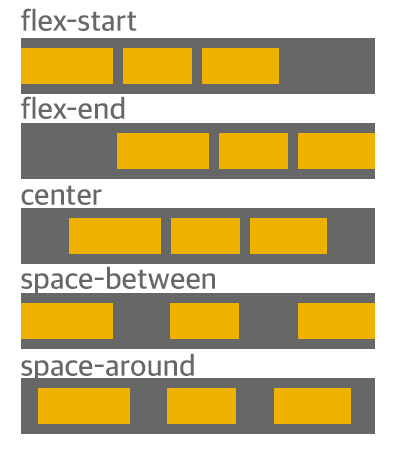
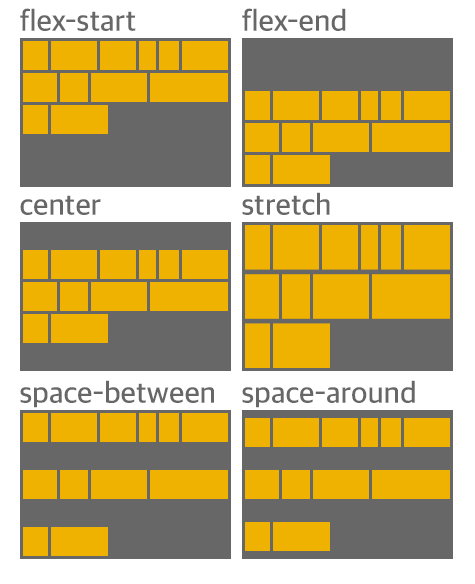
justify-content


.container{justify-content:flex-start} /* 기본값 : 왼쪽정렬 */
.container{justify-content:flex-end} /* 오른쪽 정렬 */
.container{justify-content:center} /* 가운데 정렬 */
.container{justify-content:space-between} /* flex item들간의 공간을 동일하게 주며 정렬 */
.container{justify-content:space-around} /* flex item의 좌우 여백을 동일하게 주며 정렬(여백은 겹치지 않습니다.) */
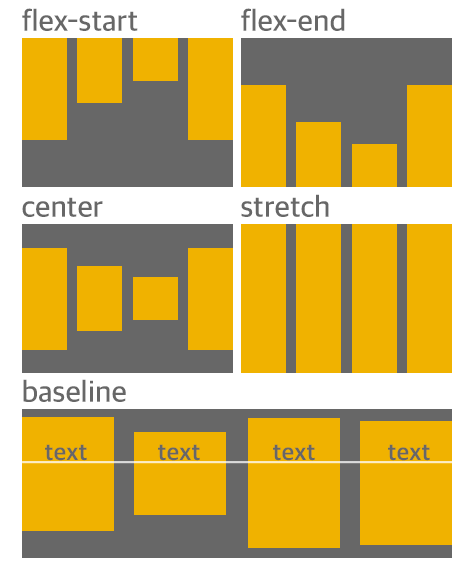
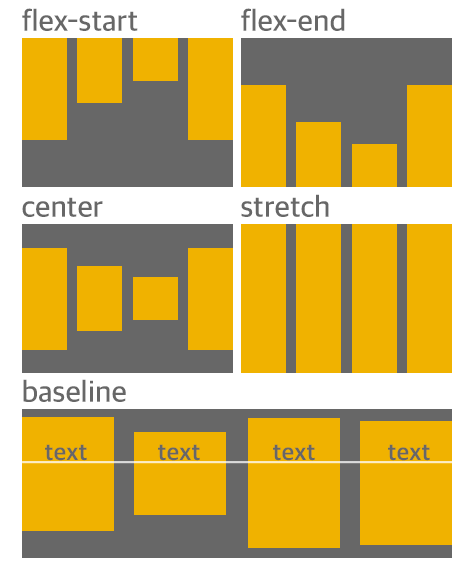
align-items


.container{align-items:flex-start} /* 위로 정렬 */
.container{align-items:flex-end} /* 아래로 정렬 */
.container{align-items:center} /* 가운데로 정렬 */
.container{align-items:baseline} /* flex item들의 인라인요소(텍스트)들이 같은 라인으로 정렬 */
.container{align-items:stretch} /* 기본값 : 꽉차게 노출 */
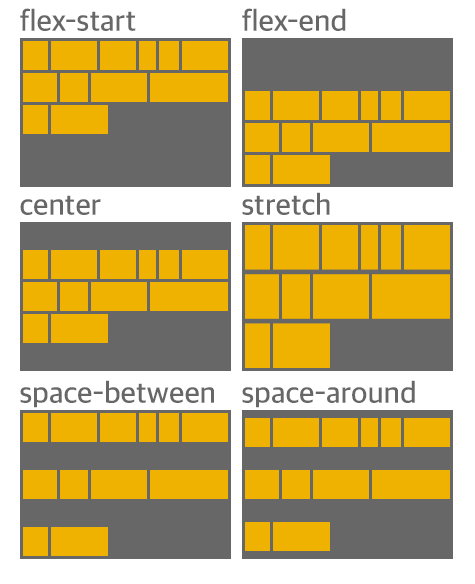
align-content


- 라인이 두줄 이상일 경우 라인들의 세로정렬 속성
.container{align-content:flex-start} /* 위로 정렬 */
.container{align-content:flex-end} /* 아래로 정렬 */
.container{align-content:center} /* 가운데로 정렬 */
.container{align-content:space-stretch} /* 기본값 : 꽉차게 노출 */
.container{align-content:space-between} /* 라인들간의 공간을 동일하게 주며 정렬 */
.container{align-content:space-around} /* 라인들간의 상하여백을 동일하게 주며 정렬(여백은 겹치지 않습니다.) */

Properties for the Children (flex items) - 자식에 대한 속성
order
컨테이너 안에 있는 플렉스 요소들의 순서를 설정합니다.
플렉스 항목에 지정해야하며, order 값이 동일할 경우마크업 순서대로 나열됩니다.
플렉스 항목에 지정해야하며, order 값이 동일할 경우마크업 순서대로 나열됩니다.
- number : 플렉스 항목의 순서를 지정합니다. (기본값 0 / 정수 단위)
- initial : 이 속성의 기본값을 따릅니다.
- inherit : 부모 요소로부터 값을 상속 받습니다.

.item1{order:2}
.item2{order:4}
.item3{order:1}
.item4{order:5}
.item5{order:3}
flex-grow
이것은 필요에 따라 플렉스 아이템이 사용가능 공간 내에서 얼마나 확장할지 결정합니다.
지정된 플렉스 항목에 남는 공간 중 어느정도를 분배하지 비율을 결정하는 역할을 합니다.
예를들어 모든 항목이 1일 경우 컨테이너의 공간은 동등하게 분배되지만, 그중 하나의 아이템이 2일 경우 해당 아이템은 2배의 공간을 차지하게 됩니다.
지정된 플렉스 항목에 남는 공간 중 어느정도를 분배하지 비율을 결정하는 역할을 합니다.
예를들어 모든 항목이 1일 경우 컨테이너의 공간은 동등하게 분배되지만, 그중 하나의 아이템이 2일 경우 해당 아이템은 2배의 공간을 차지하게 됩니다.
- number : 플렉스 항목의 순서를 지정합니다. (기본값 0 / 정수 단위)
- initial : 이 속성의 기본값을 따릅니다.
- inherit : 부모 요소로부터 값을 상속 받습니다.

.item1{flex-grow:1}
.item2{flex-grow:2}
flex-shrink
필요한 경우 플렉스 아이템이 컨테이너 공간 내에서 얼마나 축소할지 결정합니다.
- number : 축소시킬 값을 지정합니다. (기본값 1 / 정수 단위)
- initial : 이 속성의 기본값을 따릅니다.
- inherit : 부모 요소로부터 값을 상속 받습니다.
.item1{flex-shrink:1}
.item2{flex-shrink:3}
flex-basis
플렉스 항목의 초기 크기를 설정합니다.
길이(e.g. 20px, 20%, 5em 등) 또는 키워드를 지정합니다.
길이(e.g. 20px, 20%, 5em 등) 또는 키워드를 지정합니다.
- number : 기본값을 px,pt,%, em 등으로 지정할 수 있습니다.
- auto : 기본값. 길이는 플렉스 항목(flexible item) 길이와 같습니다.
- initial : 이 속성의 기본값을 따릅니다.
- inherit : 부모 요소로부터 값을 상속 받습니다.
.item1{flex-basis:40px}
.item2{flex-basis:80px}
flex
flex은 축약 속성으로 flex-grow, flex-shrink, flex-basis를 함께 선언할 수 있습니다.
전체 표기 시 .item {flex : <glow> <shrink> <basis>} 에 두번째(shrink)와 세번째(basis) 변수는 선택 사항이며, 기본값은 0 1 auto 입니다.
전체 표기 시 .item {flex : <glow> <shrink> <basis>} 에 두번째(shrink)와 세번째(basis) 변수는 선택 사항이며, 기본값은 0 1 auto 입니다.
- flex-glow : 확장할 값을 지정합니다.
- flex-shrink : 축소할 값을 지정합니다.
- flex-basis : item의 길이를 지정합니다.
- auto : 1 1 auto
- initial : 0 1 auto
- none : 0 0 auto
/* Two values: flex-grow | flex-basis */
.item{flex:1 30px}
/* Two values: flex-grow | flex-shrink */
.item2{flex:2 2}
/* Three values: flex-grow | flex-shrink | flex-basis */
.item3{flex:2 2 10%}
/* Global values */
.item{flex:auto}
.item{flex:none}}
align-self
align-self는 플렉스 항목이 어떤 방식으로 정렬될 것인지 지정하는 속성이며, 각 플렉스 항목에 개별적으로 적용할 수 있습니다.

- stretch : 컨테이너에 맞춰 모든 플렉스 항목들의 높이값이 동일하도록 조정합니다. (기본값)
- flex-start : 플렉스 컨테이너의 시작 부분(왼쪽)에 위치합니다. 각 항목의 높이는 각 항목의 콘텐츠 양에 따라 결정됩니다.
- flex-end : 플렉스 항목들을 컨테이너의 아래쪽으로 위치합니다.
- center : 각 항목의 위 아래 잔여 공간을 동일하게 분배하기 때문에 각 항목이 수직을 기준으로 중앙에 정렬합니다.
- baseline : 모든 플렉스 항목을 콘텐츠에 지정된 기준선을 중심으로 정렬합니다. 기준선은 각 항목마다 다를 수 있습니다.
- initial : 이 속성의 기본값을 따릅니다.
- inherit : 부모 요소로부터 값을 상속 받습니다.

.item{align-self:center}
.item:nth-child(1){align-self:flex-start} /* 컨테이너의 시작 부분(왼쪽)에 위치 */
.item:nth-child(3){align-self:flex-end} /* 컨테이너의 아래쪽으로 위치 */
브라우저 지원현황
| Property | Chrome -webkit- |
IE | Firefox -moz- |
Safari -webkit- |
Opera -o- |
prefix를 이용한 지원 |
|---|---|---|---|---|---|---|
|
display flex-direction flex-wrap flex-flow justify-content order flex-grow flex-shrink flex-basis flex |
29.0 | 11.0 | 28.0 | 9.0 | 17.0 |
Chrome 21.0 safari 6.1 FF 18.0 |
|
align-items align-self |
21.0 | 20.0 | 12.1 |
safari 7.0 |
||
|
align-content |
28.0 |
지금까지 flexbox에 대해 살펴보았습니다.
다음 시간에 새로운 주제로 찾아뵙겠습니다.
감사합니다.
Posted by darum